说在前面
虽然现在很多前端都习惯用vue、react等框架来构建组件,虽然方便,但是必须要目标项目使用同样的框架才能进行整合,所以我的大部分小的组件项目都是用原生ts来写的,但是原生ts没有好的脚手架来初始化项目,所以自己慢慢摸索出了一套万精油的ts脚手架。
- 主要应用于小型项目、组件
- 打包工具使用rollup
- 使用babel,支持polyfill
- 使用postcss,支持css modules,支持css inject和css extract以及css polyfill
- 使用stylelint和eslint来规范编码
- 支持声明文件生成
- 支持本地部署测试
- 会不段的优化迭代
结构介绍
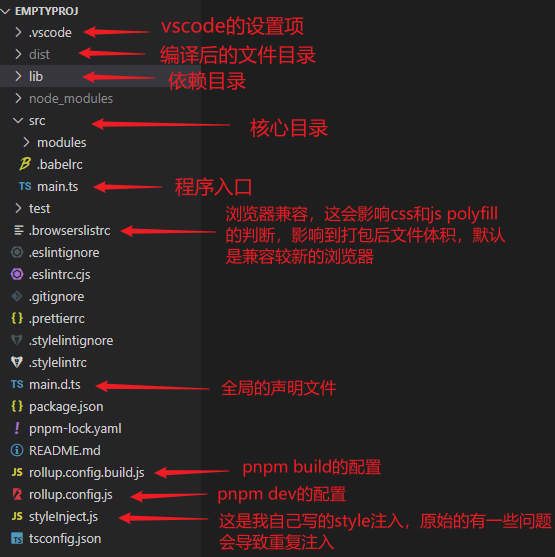
目录结构一览

rollup配置详解
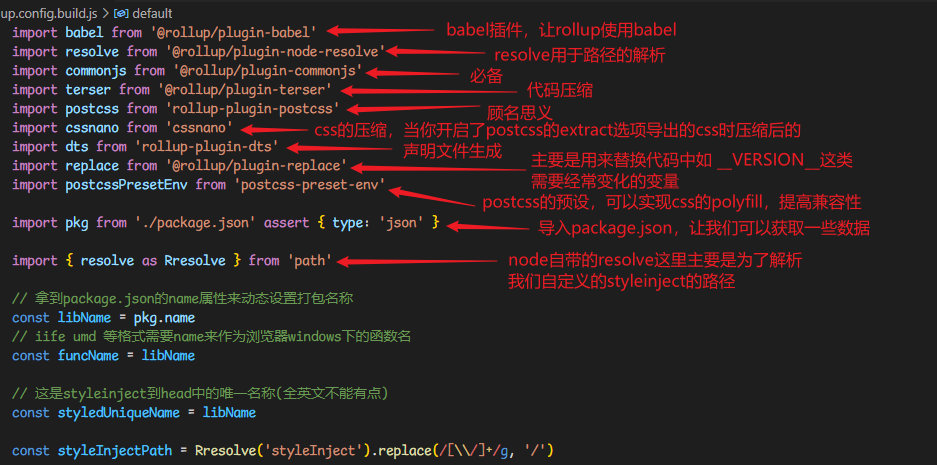
rollup.config.build.js是你运行pnpm build时引用的配置文件,及打包生成生产文件的引用

可以看到用了不少插件来实现打包的各种功能,你可以需要去学习一些rollup配置的基本知识来理解。
默认情况下,build会导出两个格式,一个是iife格式主要用于浏览器直接引用的,另一个是万精油umd格式,全能的,至于其他的格式自行了解。
我们滑倒export default的plugins配置,我们需要了解和可能修改的是以下几个
...
replace({
// 版本号自动替换
__VERSION__: JSON.stringify(pkg.version),
preventAssignment: true,
})
...这段代码就是说项目中的”_VERSION_”会被替换成package.json里的version的值,你也可以设置其他替换。具体可见@rollup/plugin-replace - npm (npmjs.com)
postcss({
modules: {
generateScopedName: `${cssPre}_[hash:base64:5]`,
},
plugins: [postcssPresetEnv(), cssnano()],
// extract: `${libName}.min.css`, 如果你想导出css而不是css in js
// 这里使用自定义的inject,原版的问题很大
inject: (css, _id) => {
return `\nimport styleInject from '${styleInjectPath}';\nstyleInject(${css},'${styledUniqueName}');`
},
}),这段是postcss的配置项rollup-plugin-postcss - npm (npmjs.com),css modules默认是开启的,在ts项目中十分好用,generateScopedName是打包后生成的css选择的名字,默认会将类名生成为xxx_SDUSX这种形式,这段配置你可以去插件的仓库查看。
默认情况下style会在js文件引入后自动注入到head标签内,你也可以用原生的inject,原生的不会在style加入data-styled-{uniqueName}的attribute,没办法判断是否已经注入了style,有一定几率导致重复注入的问题,你也可以在项目根目录找到styleInject.js修改达到你想要的效果。如果你只是希望css文件被单独打包出来,那么请注释掉inject配置,将extract配置取消注释。
rollup.config.js是pnpm dev的配置引用,大体于build类似,但不会压缩,会生成sourcemap,以及使用serve来进行服务器部署,方便你进行调试,但是没有使用插件livereload,因为livereload有问题会导致部署时间极长,每次修改玩代码之后请自行刷新网页
如何使用
项目已开源g-mero/emptyProj (github.com),克隆下来运行pnpm i,我的项目时使用pnpm作为包管理器的,使用其他包管理器不保证效果能一致。
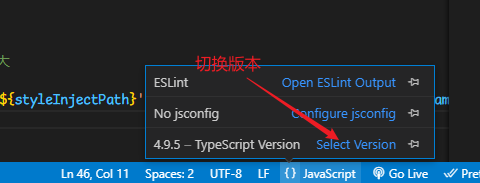
vscode要下载两个插件Stylelint和ESLint,并将typescript的版本改为workspace版本,不然css modules不能正常解析。


总结
因为踩了很多坑所以想经验总结出来,如果有什么问题请大家及时告诉我。